CSS基础
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言。
CSS样式三种写法:(优先级:内联 > 内部 > 外部,”就近原则”)
在HTML中,通过<style> 标签或属性来指定CSS样式。有三种方式:
- 内联:将style作为属性内嵌到某个标签中:
<h2 style="color: purple; font-size: 28px;">
- 内部:在
<head>中使用<style>标签
- 外部:使用外部link:
<link rel="stylesheet" href="./css/style0.css">
示例 less02_css_basic.html (CSS中的注释为/* 注释 */,而HTML中的注释为 )
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS基本语法</title>
<link rel="stylesheet" href="./css/style0.css">
<style>
p{
color: blue;
font-size: 26px;
}
h1{
color: red;
font-size: 30px;
}
h2{
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2 style="color: purple; font-size: 28px;">二级标题</h2>
<h3 style="color: green; font-family: 'KaiTi'">三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>正文(段落)</p>
</body>
</html>
|
其中导入的外部样式:style0.css
1
2
3
4
5
6
| h1 {
color: blue
}
h3 {
color: brown
}
|
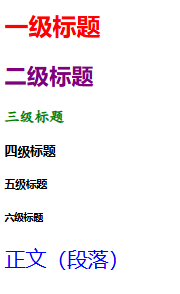
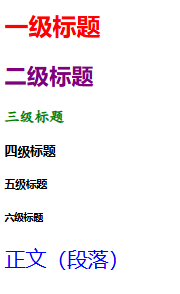
效果:

CSS选择器
- 元素选择器(Element Selector):直接通过html元素名指定
- 类选择器(Class Selector):通过 .classname 指定
- ID 选择器(ID Selector):通过 #idname 指定
- 属性选择器(Attribute Selector):元素[属性=值]
- 后代选择器(Descendant Selector):空格分隔符
选择器优先级: 内联(直接标签内style) > ID > 类 > 元素 > 通用 > 不被直接作用而是继承自父类
优先级原则:越具体的、作用范围越小的越优先。
参考文档:
选择器及其优先级示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: orange
}
div {
color: red
}
p {
color: yellowgreen
}
.type1{
color: aqua
}
#nameId1{
color: blue
}
#nameId2{
color: purple
}
#nameId3{
color: purple
}
</style>
</head>
<body>
<div>
<h1>一级标题</h1>
<h2 class="type1">二级标题1</h2>
<h2 class="type1">二级标题1</h2>
<h3 id="nameId1">三级标题1</h3>
<h3 class="type1" id="nameId2">三级标题2</h3>
<h3 class="type1" id="nameId3" style="color:black">三级标题3</h3>
<h3>三级标题3</h3>
</div>
<p>正文内容</p>
</body>
</html>
|
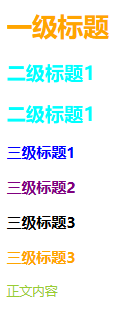
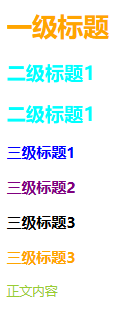
效果:

注意:如果某个元素没有被直接选择,而是在下一层级当中,其优先级小于被直接选择的选择器(甚至小于通用选择器)。例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red
}
h1 {
color: orange
}
p {
color: yellowgreen
}
</style>
</head>
<body>
<div>
<h1>一级标题</h1>
<h2>二级标题</h2>
<p>正文内容</p>
</div>
<div>div分隔块</div>
</body>
</html>
|
显示效果:

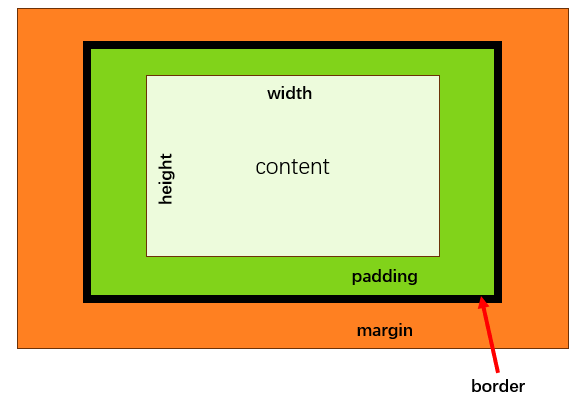
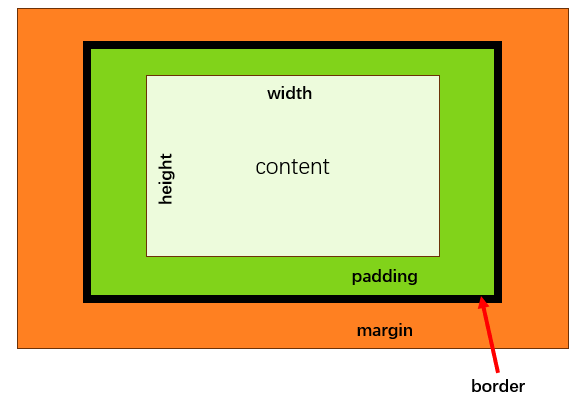
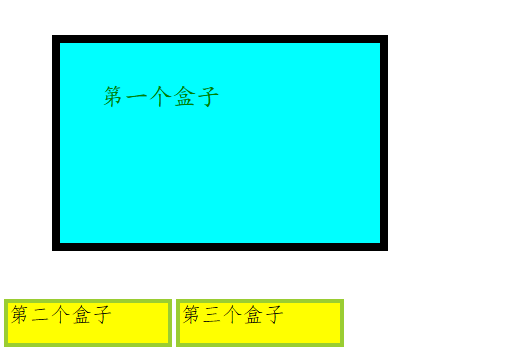
CSS 盒子模型

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS盒子模型</title>
<style>
.type1{
display: block;
color: green;
background-color: aqua;
border: 10px black solid;
padding: 50px;
margin: 60px;
width: 300px;
height: 150px;
font-size: 30px;
font-family: 'KaiTi';
}
.type2{
display: inline-block;
background-color: yellow;
border: 5px solid yellowgreen;
width: 200px;
height: 50px;
font-size: 26px;
font-family: 'FangSong';
}
</style>
</head>
<body>
<div class="type1">第一个盒子</div>
<div class="type2">第二个盒子</div>
<div class="type2">第三个盒子</div>
</body>
</html>
|
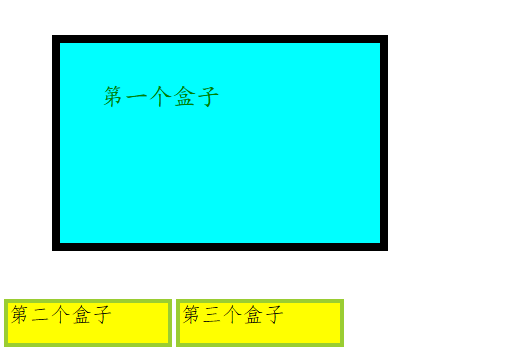
效果:

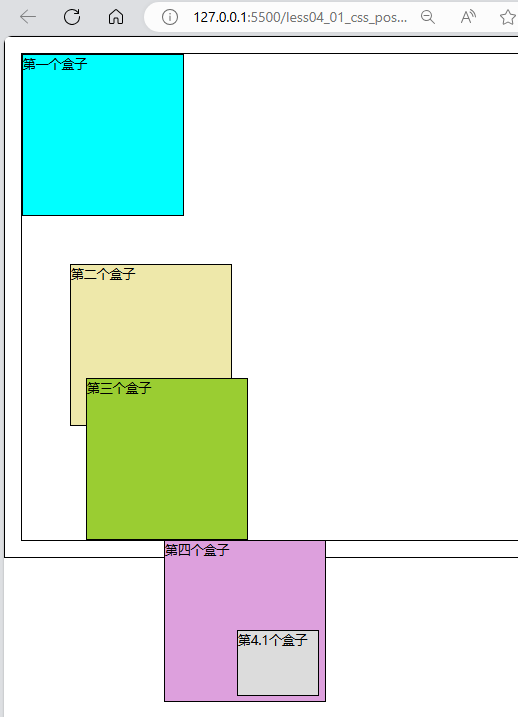
CSS中的定位position
元素的position属性描述了其在HTML中的位置特性,有5个参数可选:
- static:默认值,未定位的,遵循正常的文档流对象。left、right、top 和 bottom于static属性的元素无效。
- relative:相对于元素本来的位置。”本来的位置”通常指static状态下的位置。
- absolute:相对于第一个已经定位的父元素的位置。“已经定位的父元素”是指该元素明确指定的position属性并且不为static。即absolute的元素会向上寻找父元素,检查它的position属性,找到的第一个非static的父元素后,相对于其进行定位。
- fixed:元素的位置相对于浏览器窗口是固定位置,不滚动。
- sticky:在阈值两侧分别为relative和fixed
注意:
- absolulte和fixed的元素会脱离文档流,意思是它不会占据文档流中的空间,也不会影响其他元素的位置。其他的元素会“看不到”它们,直接按照处于文档流中的前一个元素进行排列。至于堆叠显示顺序,以后再探讨。
- relative的元素没有脱离文档流,意思是它仍然占据原来的空间,只是相对原来的空间有一个位移。其他的元素仍然排列在relative原来的位置的后面。
下面这个代码是练习,可以改变每个元素的position属性观察:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS position测试</title>
<style>
*{
border: 2px solid black;
}
div{
width: 200px;
height: 200px;
}
.type1{
background-color: aqua;
position: static;
left: 20px;
}
.type2{
background-color: palegoldenrod;
position: relative;
left: 60px;
top: 60px
}
.type3{
background-color: yellowgreen;
position: relative;
left: 80px;
}
.type4{
background-color: plum;
position: absolute;
left: 200px;
}
.type4 div{
width: 100px;
height: 80px;
background-color: gainsboro;
position: relative;
left: 90px;
top: 90px;
}
body{
margin: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<div class="type1">第一个盒子</div>
<div class="type2">第二个盒子</div>
<div class="type3">第三个盒子</div>
<div class="type4">第四个盒子
<div class="type4.1">第4.1个盒子</div>
</div>
</body>
</html>
|
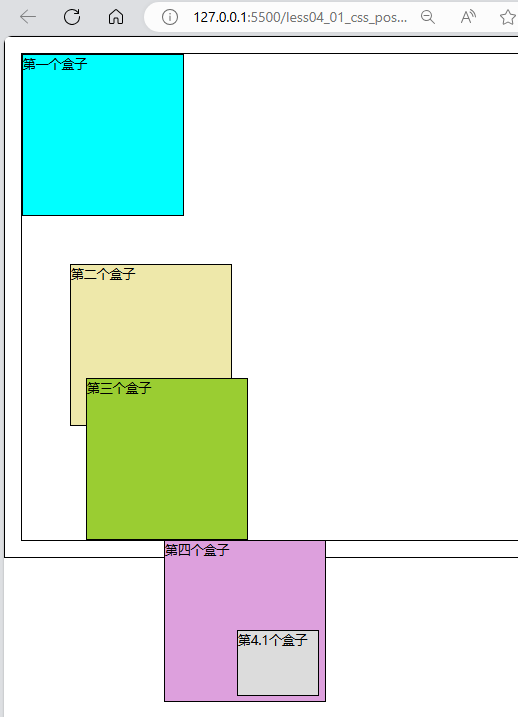
效果:

参考链接:(CSS)