前端三件套案例01-讨厌的广告牌
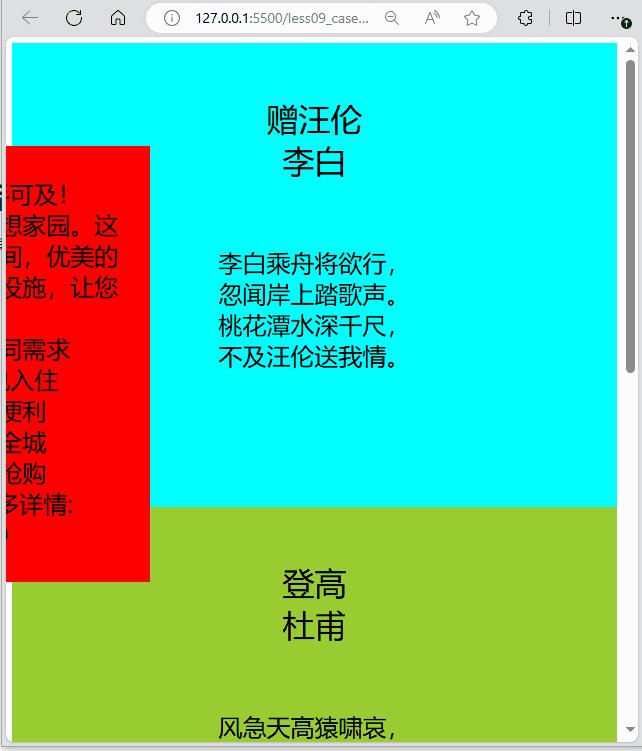
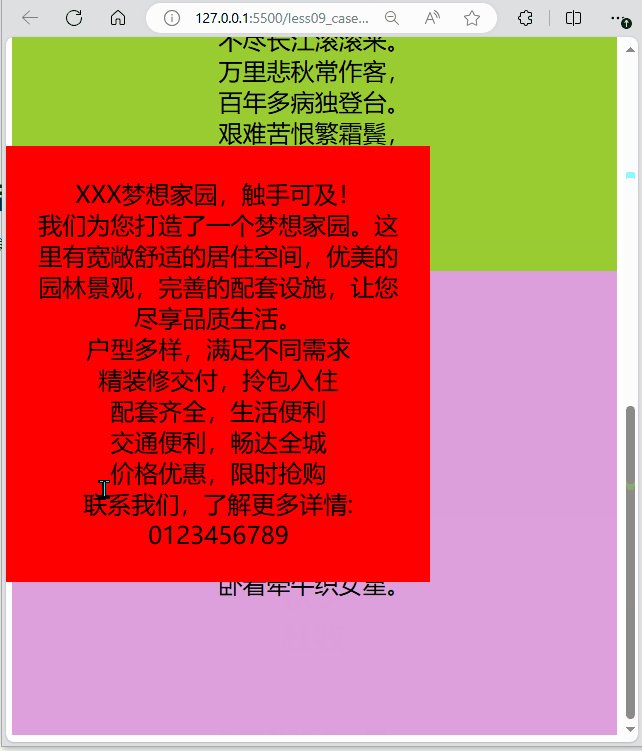
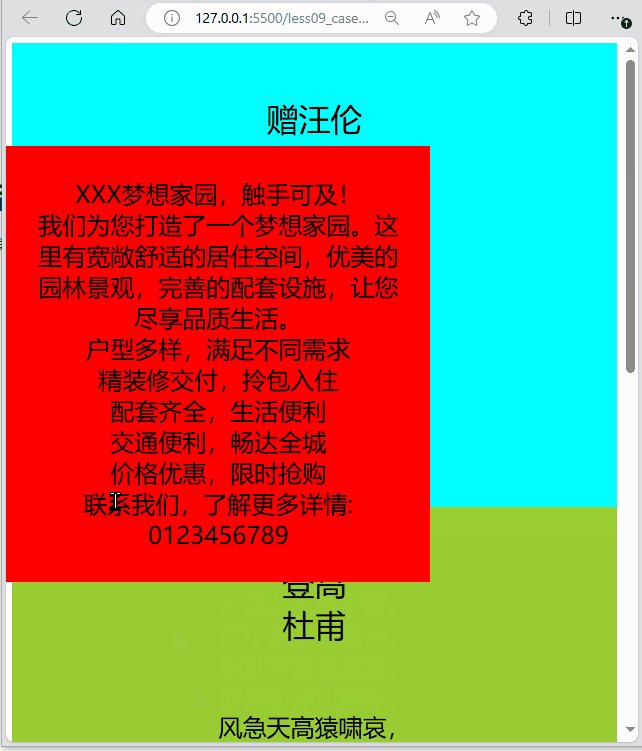
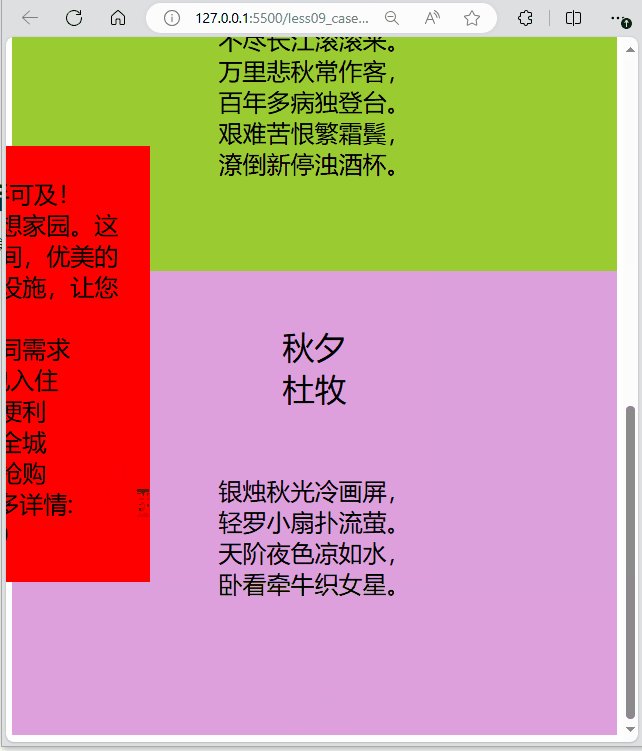
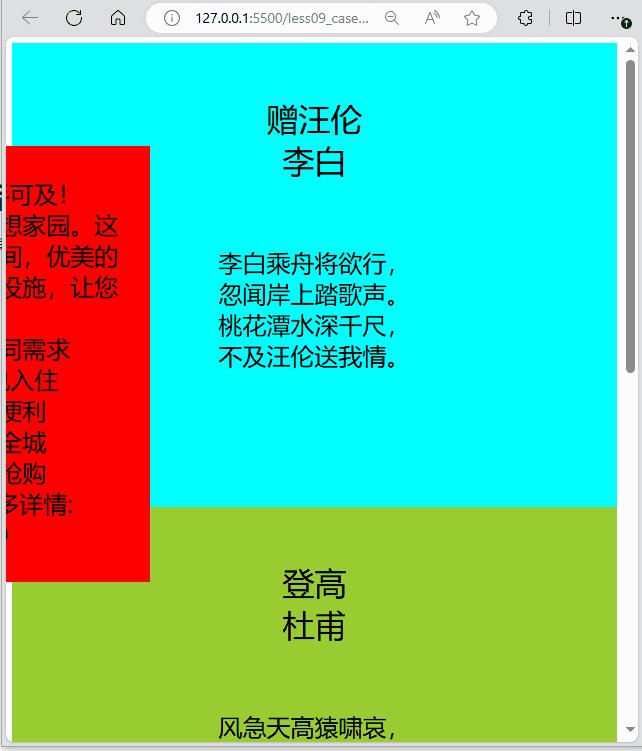
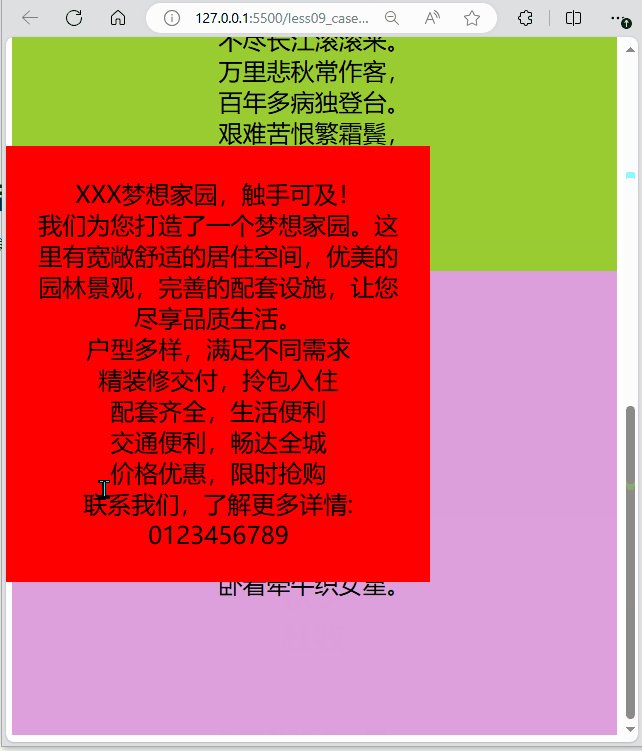
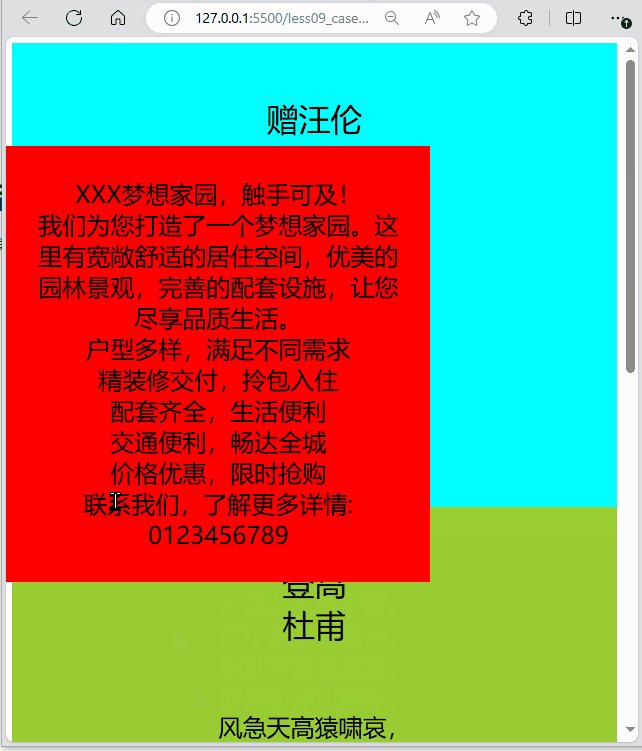
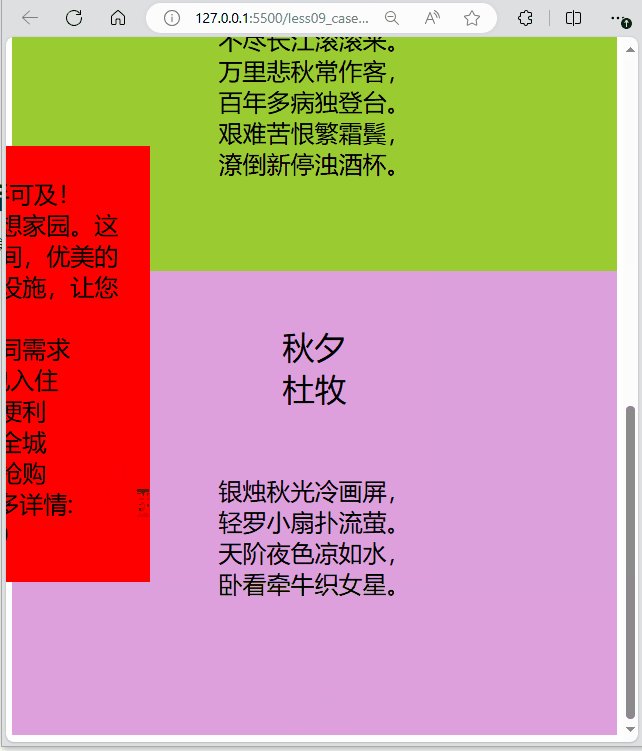
一个练手小案例,教你在网页中制作一个令人讨厌的卖房广告牌。当你在欣赏优美的古诗时,鼠标不小心滑到左侧,突然弹出的广告牌是否会把你吓一跳呢?

下面是HTML+CSS+JS源代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端三件套案例01:侧边广告栏</title>
<style>
div{
text-align: center;
padding: 40px;
}
.bg1 {
height: 500px;
background-color: cyan;
}
.bg2 {
height: 600px;
background-color: yellowgreen;
}
.bg3 {
height: 500px;
background-color: plum;
}
.title {
font: 40px black;
}
.content{
font: 30px black ;
}
.ad {
background-color: red;
width: 450px;
font: 30px black;
position: fixed;
bottom: 200px;
left: -350px;
}
</style>
</head>
<body>
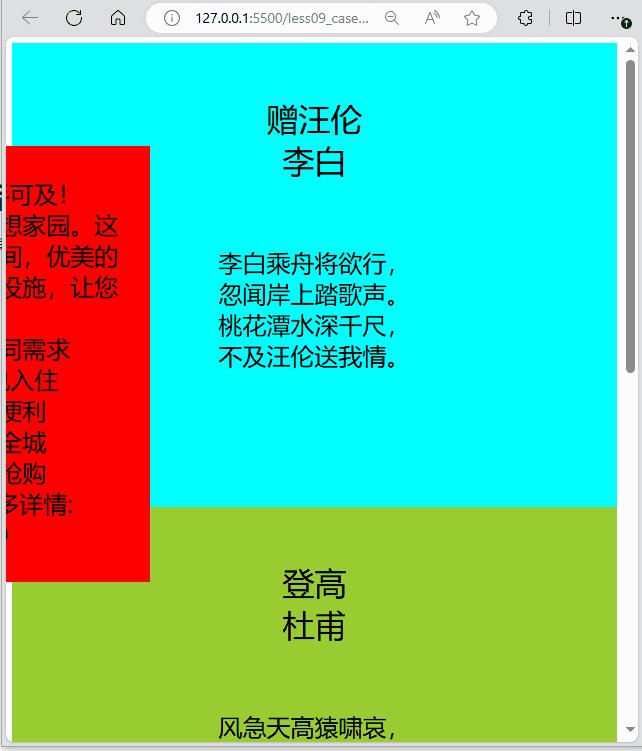
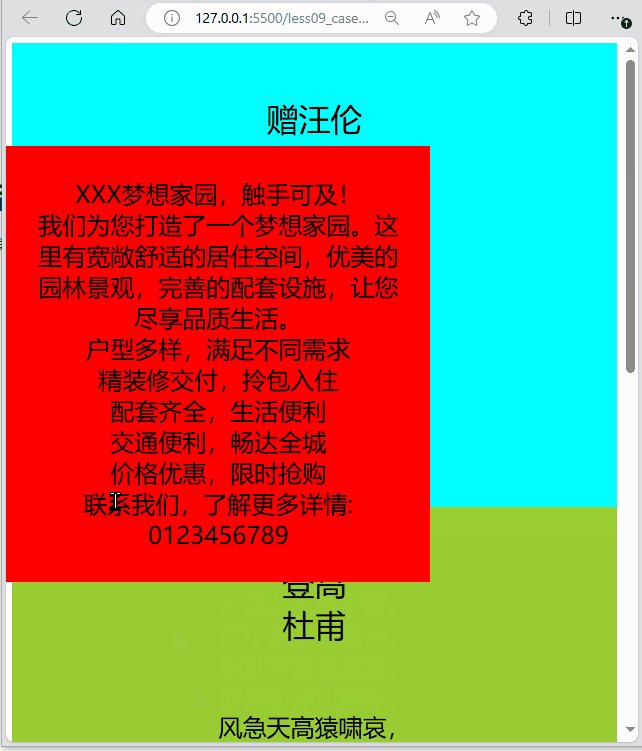
<div class="bg1">
<h1 class="title">赠汪伦<br>
李白<br><br>
</h1>
<tr></tr>
<p class="content">
李白乘舟将欲行,<br>
忽闻岸上踏歌声。<br>
桃花潭水深千尺,<br>
不及汪伦送我情。<br>
</p>
</div>
<div class="bg2">
<h1 class="title">登高<br>
杜甫<br><br>
</h1>
<tr></tr>
<p class="content">
风急天高猿啸哀,<br>
渚清沙白鸟飞回。<br>
无边落木萧萧下,<br>
不尽长江滚滚来。<br>
万里悲秋常作客,<br>
百年多病独登台。<br>
艰难苦恨繁霜鬓,<br>
潦倒新停浊酒杯。<br>
</p>
</div>
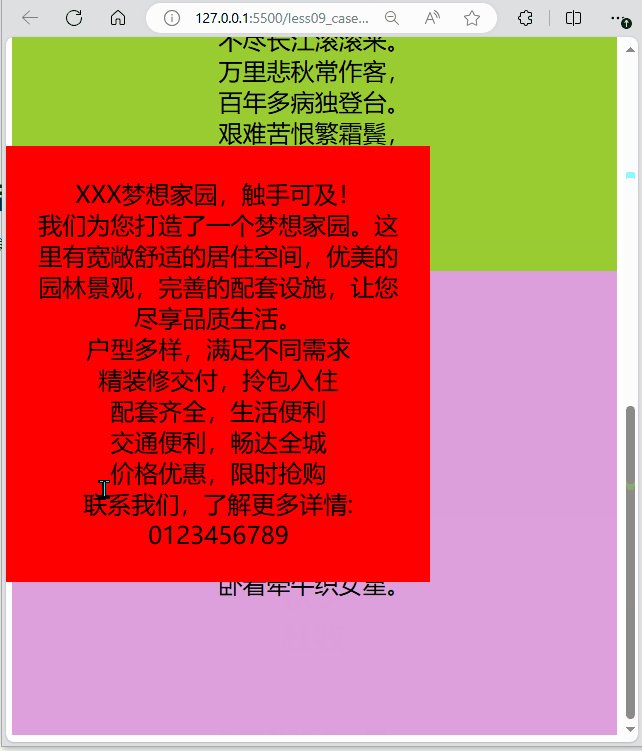
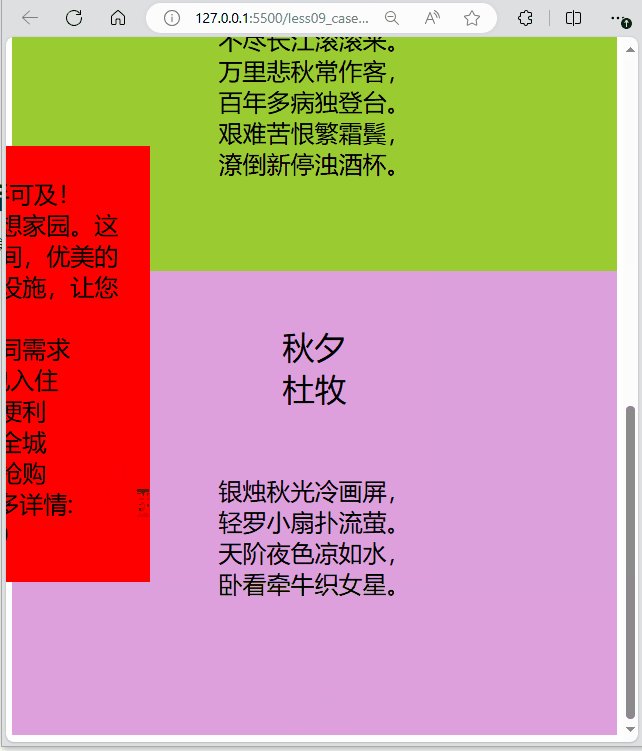
<div class="bg3">
<h1 class="title">秋夕<br>
杜牧<br><br>
</h1>
<tr></tr>
<p class="content">
银烛秋光冷画屏,<br>
轻罗小扇扑流萤。<br>
天阶夜色凉如水,<br>
卧看牵牛织女星。<br>
</p>
</div>
<div class="ad" onmouseover="popup()" onmouseout="back()">
XXX梦想家园,触手可及!<br>
我们为您打造了一个梦想家园。这里有宽敞舒适的居住空间,优美的园林景观,完善的配套设施,让您尽享品质生活。<br>
户型多样,满足不同需求<br>
精装修交付,拎包入住<br>
配套齐全,生活便利<br>
交通便利,畅达全城<br>
价格优惠,限时抢购<br>
联系我们,了解更多详情: <br>
0123456789 <br>
</div>
<script>
var elem = document.getElementsByClassName("ad");
function popup(){
elem[0].style.left = '0px';
}
function back(){
elem[0].style.left = '-350px';
}
</script>
</body>
</html>
|